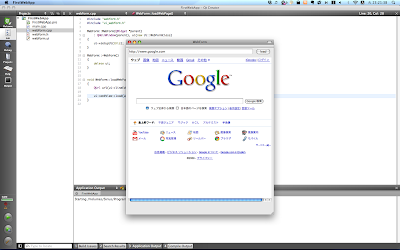
とまあ、非常に簡単なブラウザを作ってみました。Qtはちょいと前からWebkitがついてきますからね。
早速話を進めましょう。まずここQT software's Store | Error | purchase onlineからQt SDKのMac版をダウンロード。大きいので時間はかかりますがじっくり待ちましょう。
あ、そうそう。今回のエントリははてなダイアリーを参考にしてます。大体はここに沿ってやればOK。
ダウンロードが終わったらインストール。何がなくともインストール。これもまたマシンによって終了時間が違うので気長に待つ。
インストール終了しましたか? 終了したらQt4.5からついたQtCreatorを起動しましょう。QtCreatorってDesignerの発展系かと思ったのだけど、今確認したら両方ともあるのね。UIの実装にはあくまでもDsigner使ってねということかな。
ここで自分がつまったところ。QtCreator.appはどこにあるんだ?
正解はここでした↓
 |
| 送信者 スクリーンキャプチャ |
/Developerのところはあまり触ってほしくないなぁw
こちらはQtCreatorを起動したところ。今回はさっくりと作るためにLineEdit、Button、QtWebViewをQtMainWindowの上にぺたぺたと貼ります。Layoutも忘れずに。signal&slotも設定して下記のソースのようにする。
// ヘッダ #ifndef WEBFORM_H #define WEBFORM_H #include <QtGui/QMainWindow> namespace Ui { class WebFormClass; } class WebForm : public QMainWindow { Q_OBJECT public: WebForm(QWidget *parent = 0); ~WebForm(); public slots: void loadWebPage(); private: Ui::WebFormClass *ui; }; #endif // WEBFORM_H
// 実装 #include "webform.h" #include "ui_webform.h" WebForm::WebForm(QWidget *parent) : QMainWindow(parent), ui(new Ui::WebFormClass) { ui->setupUi(this); } WebForm::~WebForm() { delete ui; } void WebForm::loadWebPage() { QUrl url(ui->lineEdit->text()); ui->webView->load(url); }
至極簡単。結構さくさく動くQtCreatorの出来が素晴しい、おそらくXcodeより分かりやすいんでないだろうかw Xcode&Interface Builderも扱いやすいんだけど。